独自ドメインに移行しました。
旧ドメイン:https://fa11enprince.hatenablog.com/
新ドメイン:https://gup.monster/
前は独自ドメインはサブドメインでしかできなかったそうなのですが、
いつの間にかネイキッドドメインがOKになってるそうなので、wwwなしのネイキッドドメインで運用します。
サブドメインでは新規分はGoogle AdSenseが申請を受け付けてくれません。
自動で元のURLからリダイレクトしてくれるので素晴らしいです。
ここの記事に従って作業すれば終わりです。 以下、作業の記録です。1か所ハマりポイントがあります(謎のリダイレクト問題)。
ドメイン移行作業
Aレコードを作成
Aレコードで
13.230.115.161 13.115.18.61
を設定 サブドメインではないのでCNAMEの設定は不要です。
はてなブログの独自ドメインの設定
「独自ドメインの設定」をします。
入力後…10分くらい待たないとエラーと表示されます。
とりあえずは待てばOKなのです。数分すると「有効」となりエラーが消えます。
あと、時間があまりたってないと新URLのhttps証明書がエラーになってたりします(ちょっと待てば大丈夫)。
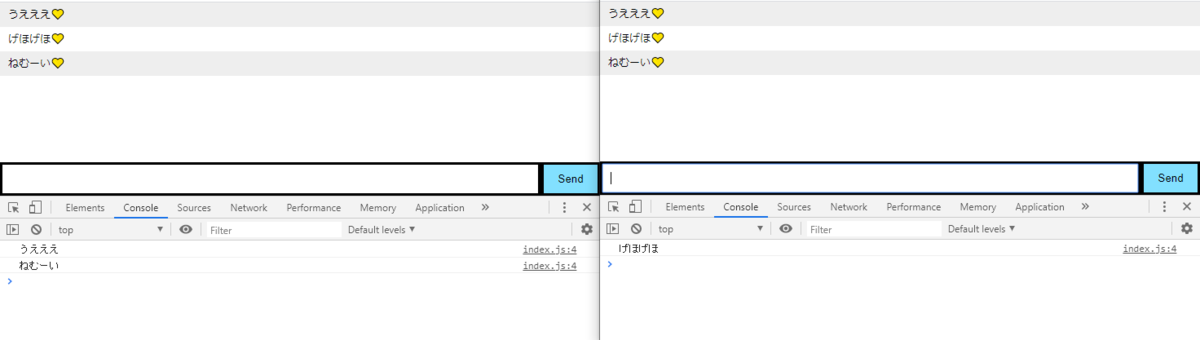
謎のリダイレクト問題1
新URLhttps://gup.monsterにアクセスすると
元のURLhttps://fa11enprince.hatenablog.comに飛ばされる…。
なんじゃこりゃ…と思ってググるとここが見つかる。
いったん「独自ドメインを設定」を空欄にして保存、再度ドメインを入力すると、OKになる。
URLの修正
JavaScriptでrssフィードを利用しているところがあって
rssフィードのURLの修正が必要でした。
あとは上部の自作メニューで
https://[旧URL]/archive/category/Programming
としていたところを
/archive/category/Programming
としました。
Google Analytics
以下2点を変更すればOK
1. プロパティの設定、デフォルトURL
2. ビューの設定、ウェブサイトのURL
ドメイン移行後の作業
ここからが長い戦いです。アクセス回復を見守りつつ、AdSenseを再度申請してみました。
Google AdSense
サイト追加で申請しなおします。
審査完了後のドメイン変更 - AdSense Community
旧アナリティクスコードをいったん消します。
承認が終わると一斉に貼りかえます。
と思ったのですが、その必要がなかった…戻したはいいもののエラーが…
これもしばらく待ってみます。
data-ad-clientが当然同じユーザなので一緒。サイト毎にコードが違うってわけでないです。
これは単に審査が通ってないから表示されていないのです。
Google AdSense 1回目の審査
2020/05/18 予想通り審査に落ちる。
広告が表示されないのはGoogleに承認されていないからです。403エラーが広告で発生すると思います。
ちなみにですが、このブログは、独自ドメインにする前は「はてなブログPro」で「はてなのサブドメイン」で運用していました。
Google AdSenseの審査に通っていました。その当時は2016年くらいで、
審査の基準もゆるくかつまだhttpしか対応していなかったのでかなり簡単でした。
サイトの停止または利用不可
お客様のサイトで複数のポリシー違反が確認されたため、サイトに広告を表示できない状態です。
理由としては「サイトの停止または利用不可」とのこと。
ということでむりやり検索エンジンに存在を知らせる
https://www.paradisia.jp/entry/2019/04/21/183223
「サイトの停止または利用不可」とのこと。他のブログを読むと、Googleのサーチボットにサイトが認識されていないことに気がつく。Google アナリティクスと、Googleサーチ・コンソールにサイトを登録し
と書いてあるので、サイトをSearch Consoleに登録してみる
ついでにsitemap.xmlを登録する
って…
https://support.google.com/webmasters/thread/4498538?hl=ja
https://support.google.com/webmasters/thread/3717131?hl=ja
むむむ…登録できない
これ最近の話だ。
https://support.google.com/webmasters/thread/44339439?hl=ja
ひとまず放置
サイトは広告を表示できない状態です
サイト上にコードが見つかりませんでした。これは、コードが不足しているか不完全である、またはサイトの URL が正しくないことが原因です。
えええ。そんなことはない。そもそもクローラーからみてサイトが見つかってないのが原因と思われる。
Google AdSense 2回目の審査
2020/05/21に2回目の申請をしてみました。
しかしSearch Consoleの様子を見てると、微妙な感じです。全然新URLがインデックスされていない…。
2020/05/26に不合格の通知が来ました。やっぱりか。
Google AdSense 3回目の審査
2020/05/27 3回目の審査をしてみました。
Search Consoleでクロール指示をしたり悪あがき再びです。
なんでか「アドレス変更」は使えないので、地道にインデックスされるようにします。
2020/06/03 3回目の不合格を受け取る。
不合格の理由に「サイトの停止または利用不可」はなくなり、
「価値の低い広告枠: コンテンツが存在しない」だけになり、その中の理由が「価値の低い広告枠: コンテンツが存在しない」に変わりました。
しばらくたってGoogleのクローラーが新ドメインを認識し始めたのだと思われます。
新ドメイン側がほぼインデックスされてない状況で、
おそらくまだ一部の記事が旧ドメイン側のでインデックスされているのだと思われますので、
Search Consoleで粘るか、さらにまだ待つ必要がありそうです。
タイトルで記事を検索した時に旧ドメインが出たり、
site:https://gup.monster/ で探したときに、全然でないか、Search Consoleのカバレッジを見たときに全然サイトのURLが集まってない感じなのが原因でしょうか。
記事を削除してから審査というのがあるのですが、それは本末転倒な感じがするのでしません。
ここまでくれば、あとは時間の問題な気がしています。
この記事が本質的な対策をしていました。
文字数とかでなくて、オリジナリティとかでもなくて、単に、
そもそもちゃんとした記事のページがGoogleインデックスされてないって話だと思います。
なぜこんなに苦労するかというと、一つにはなかなかサイトマップを認識できないからなのかなとも思ってます。
アドセンスについては、アクセス状況が改善するまで、
気長に1年がかりくらいで申請しようと思います。
…と思ったらドメインを移行して1か月半にして合格しました。
Google AdSense 4回目の審査
ある程度クローラーが認識してくれたと思うので、
修正したよってのにチェックをつけて再度審査を依頼してみました。
2020/06/26 Search Consoleで移行作業的な頑張りが功を奏したのか合格しました。
それより問題なのはアクセス戻ってない。さらに新ドメインでサイトマップ登録できてない…。
Search Console使って頑張る編
Search Consoleを使って対策します。
クローラー対策
2020/06/06 アクセスが3割くらい減ってきたので悪あがき。
過去のURLでサーチコンソールに登録して、カバレッジで有効になっているURLを個別にみます。
このとき旧URLのままになっているはずなので、「公開テスト」します。
そうするとクロールしてくれて、リダイレクトされているので新URLに変わるので、ここで
「インデックス登録をリクエスト」をひたすら1日の上限まで繰り返すと効率がいいのかも。
サイトマップ登録チャレンジ1回目
サーチコンソールで旧URLを登録してみる。
とりあえずこっちも頑張って新ドメインと並行で、「URLを検査」し、
インデックス登録をリクエスト
アドレス変更をやってみる
URLプレフィックスより旧URL登録
設定 > アドレス変更で最新のURLを入力
としたところ、この現象に遭遇…
確認エラー
「1件以上の必須テストに失敗しました。リクエストを続行できません」
ホームページからの 301 リダイレクト ページを取得できませんでした
うーむ、SEOは強いのに、ことごとくGoogleと相性悪いような(;´Д`)。
https://support.google.com/webmasters/thread/16572782?hl=ja
サイトマップ登録チャレンジ2回目
サイトマップの場所はクローラーが必ず参照する/robots.txtに書かれています。
ここのサイトの場合であれば、
https://gup.monster/robots.txt
です。ここにsitemap_index.xmlが記載されているのですが、
ふと何気にこれを旧ドメインのサーチコンソール
(つまりはてなのドメインだったほう)に投入したところ、なぜか成功しました。しかし0のまま。
ところで、ここの構造は何度か変わっているそうですが、今だと
sitemap_common.xml sitemap_periodical.xml?year=2020&month=6 sitemap_periodical.xml?year=2020&month=5 ... sitemap_periodical.xml?year=2012&month=1
のように並んでいます。
このsitemap_periodical.xmlに個別の記事の個別、たとえば、
https://gup.monster/entry/2020/06/05/033013
のようなURLが並んでいる構造です。
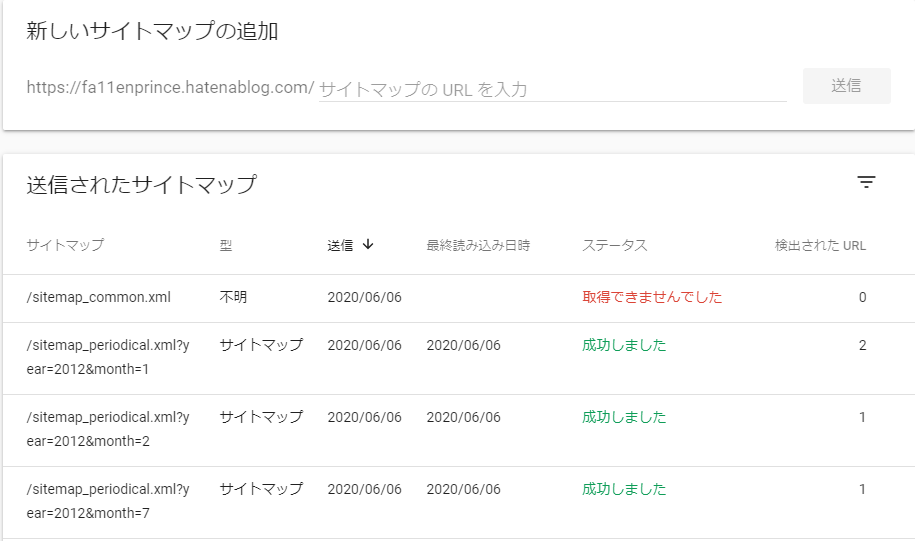
これ個別に登録すればいいんじゃ?と思い至り、
先頭の1つ目の2020年6月分、
sitemap_periodical.xml?year=2020&month=6
を登録…。すると成功し、件数も出てきました。
どうもGoogle側では旧ドメインのURLでないとうまくいかず、
新ドメインのほうでやるとなぜか確実に失敗するようです。
リダイレクトしてるし、そもそもsitemap内に書かれているURLは新URLなので全部突っ込んであげようと。
ちょっとコピペが面倒なので、このサイトのスクリプトを使い省力化
すると、全部成功するではありませんか(登録して1秒程度は失敗のままですがすぐ成功します)。

厳密にいうと、/aboutとか固定ページ等があるsitemap_common.xmlだけ失敗しますが…。←30分後に成功していました。
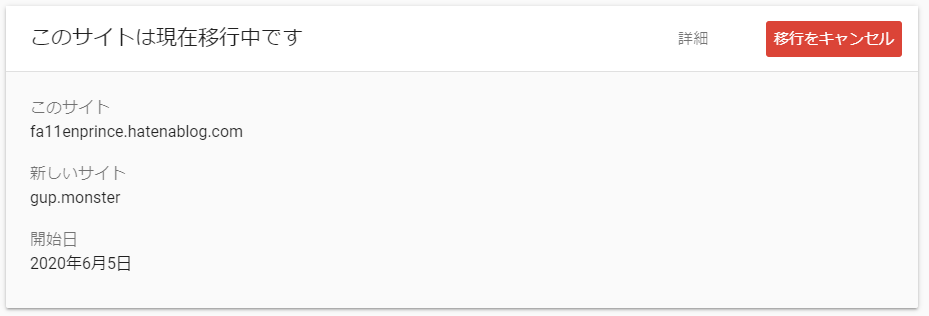
ダメもとでこの状態でアドレス変更を試みる
さんざん失敗した「アドレス変更」がこのおかげなのか成功しました。

この機能は少なくとも半年間持続するとのこと。
Search Console を使用してアドレス変更リクエストを送信すると、元のサイトをクロールすることよりも、新しいサイトをクロールしてインデックス登録することを重視するよう、Google に通知されます。また、元のサイトから新しいサイトにさまざまなシグナルが転送され、正規ページを判断する際に、元のサイトよりも新しいサイトが優先されます。このようなアクションは、Search Console で移行を開始してから 180 日間続きます。 https://support.google.com/webmasters/answer/9370220?hl=ja
あとで気づいたのですが、「アドレス変更」ができたら1週間後あたりには旧ドメインからサイトマップを消し去ったほうがスムーズに新URLに移行できるのではないかとおもっています。ただ、地道に正しい新URLを教えてあげる必要はありそう。
サイトマップ登録チャレンジ3回目
旧ドメインのほうのサイトマップはもう大丈夫なのですが、
新ドメインに変更して5週目にして
新ドメインのほうは一つもサイトマップが登録できず。
旧ドメインのURLのサイトマップ登録を消す
2020/06/22 なかなか旧ドメインのURLでのアクセスが減らないのでサイトマップの登録を外す。 外してから2日後くらいから旧ドメインのアクセスがほぼ0になる。
独自ドメイン移行後の経過
独自ドメインに移行してからGoogleからの検索流入の状況についてザックリ記載したいと思います。ちなみにBingのほうはほぼ変化がありません。
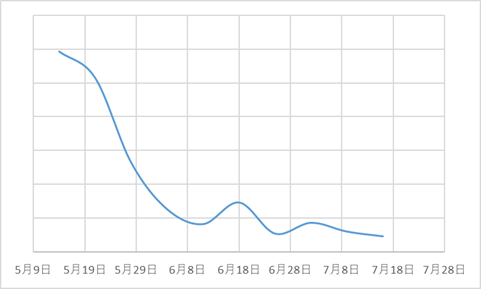
1~9週目のアクセス状況
見事に下がって停滞しています。
5週目の時点で旧ドメインのサイトマップを削除しました。
それ以降一気にアクセスが下がり、すぐに旧ドメインへのアクセスがなくなりました。
そしていまだに新ドメインのサイトマップがなぜか全く登録できません。
元の10分の1にまで低下しています。