 久々にWindowsのファイルをMac側に送りたいなとおもったらプチハマりしたのでメモ
久々にWindowsのファイルをMac側に送りたいなとおもったらプチハマりしたのでメモ
どうせ次やるときにはまた忘れて同じハマりを繰り返すのだ。
いまどきCDやUSBのデバイスを使って転送するのもアレだし
わざわざこれだけのためにクラウドストレージ使うのもあほらしいし、
ローカルネットワーク内で何とかしたいと思ったときにはまりがちなやつ
Windows Defenderでも起こるかも。
Firewallに阻まれるのはよくあること。
この記事は最低限のネットワークの知識がない人には役立たないかもしれない。
環境
ファイル共有側
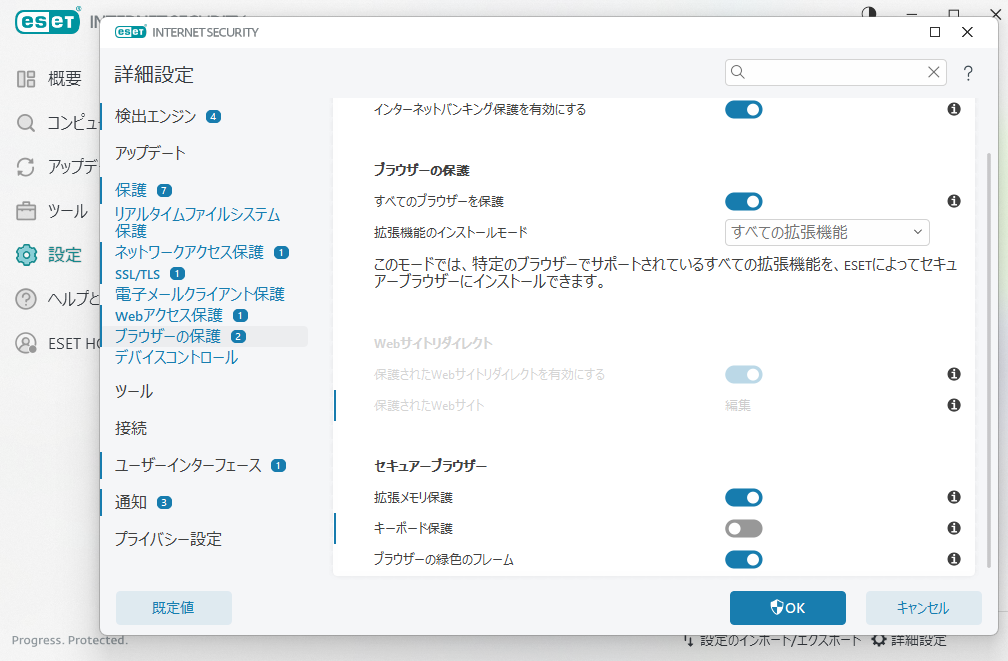
OS: Windows11 ウィルス対策ソフト: ESET
ファイル取りたい側
OS: macOS Ventura 13.5 ウィルス対策ソフト: ESET
とりあえず長ったらしいので
WindowsからMacへの共有方法はコチラの通り。Write権限は別に与えんでもいい。
WindowsとMacの間でファイル共有をする方法 | パソコン工房 NEXMAG
Windws Defenderかウィルス対策ソフトのファイヤーウォールをOFFってみれば解決すると思うよ!!
症状
DHCPでWi-FiでPCを複数台使っている(※一部固定IPはある)。
同じセグメントにいるのにMacからWindowsのフォルダが読めない。
うちではCIDR表記で192.168.3.0/24がデフォルトの設定になっている。
古き良きSMB、これは慣れてるからさすがにできるだろ、と思ったらできない。
わざわざWindows側でSMBを有効化してsmb://[IPアドレス]の形式でもアクセスできない。
そればかりかpingも通らない。
なぜか逆方向のWindowsからMacからのpingは通る(おいおいどういうことだよESETさんてばよ)。
といった状態だった。
ファイヤーウォール?ファイアウォール?Firewallが怪しくね?(表記どれが正しいの?)
と思ったらやっぱりこれだった。
解決策
ここの手順をすれば基本的にWindowsのデフォルト設定で共有できます。
Mac側も何か設定があるとすればネットワーク関連の設定で
WINSの設定でワークグループがWORKGROUPになっていればOK
Macで「WINS」設定を変更する - Apple サポート (日本)
デフォルトで設定されてるはず。
どうせ共有なんて普段しないんだからESETのファイヤーウォールを一時的にOFFる
恒久的な対策はいつか書きます(たぶん)。
おまけ
Thunderbirdを移行したくてやった。
特にメッセージフィルタがアレなんで、あれをあれしてはこれ
Thunderbirdのメッセージフィルタを移行する #thunderbird - Qiita