 Docker自体は素晴らしいアプリケーションで、作っていただいている方、メンテナンスをされている方に畏敬の念を禁じえません。
Docker自体は素晴らしいアプリケーションで、作っていただいている方、メンテナンスをされている方に畏敬の念を禁じえません。
CLIのフロントエンド、コマンド体系が理解するのが難しいと言わざるを得ません。理由としては、一見よく使うコマンドの対称性がないために、Dockerのライフサイクルとのイメージが慣れるまでズレてしまい、マッピングがよくわからずとっつきにくい印象を与えてしまうと思われるのです。
これはおそらく私だけではないはず。説明するときに毎度苦労します。
dokcer execとdocker runって似ているけど何が違うの?とかdocker startもあるし、まぎらわしくない?とか、docker rmとかよくわからない…となると思います。
同様のことはGitにもあると思っています。
dockerの新体系のコマンドもありますが、こちらでは紹介しません。(一貫性がやや出てきたものの…)そもそもタイプ量が増えていやです。
ここでは旧体系のコマンドで記載します。
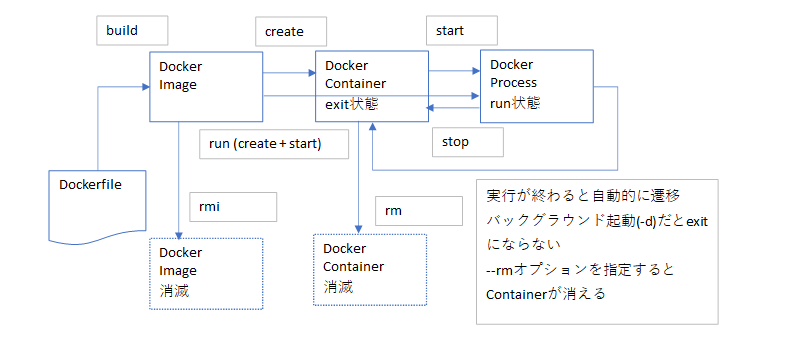
Dockerのライフサイクル
まず、Dockerのライフサイクルですが、この図が最小限の重要なところを表しています

Dockerのコマンド体系
異論はあると思いますが、上図にマッピングするとこんな感じです
| dockerの実際のコマンド | 用途 | 備考 |
|---|---|---|
| docker create image . | docker build . | Dockerイメージを作成 | cdして Dockerfileのあるディレクトリで使用 |
| docker create [イメージ名] --name [プロセス名] | Dockerイメージからコンテナを作成 | 複合コマンドrunがあるので使わないが、概念上知る必要がある |
| docker start [コンテナ名] | Dockerコンテナからプロセスを開始状態にする | 複合コマンドrunがあるので使わないが、概念上知る必要がある |
| docker run [コンテナ名] --name [プロセス名] | Dockerイメージからコンテナを作成しプロセスを開始状態にする | このコマンドが最難関(後述) |
| docker stop [プロセス名] | プロセスを終了状態にする | |
| docker rm [コンテナ名] | Dockerコンテナを破棄する | |
| docker rmi [イメージ名] | Dockerイメージを破棄する |
docker runについてですが、サーバ起動の場合(例: Express, Flaskの場合) docker run -itd --rm [コンテナ名] --name [プロセス名]のように使います。
単発起動の場合は docker run -it --rm [container name] --name [プロセス名] のように使います(通常は、DockerfileのCMDで指定されているものを実行したい場合が多いと思うが、lessとか使いたい場合はコマンドも指定できる)。さらに実質これを使うときは-p(ポートを外部にさらす)や-v(マウント)のオプションも必要になるケースが多いと思います。
あと、とっつきにくい点があるとすればdocker run時のオプション順を間違えるとエラーになってしまう点でしょうか。
番外編
Docker execいつ使うの?
docker exec -it [container name] /bin/bash[/bin/sh]
の形でほぼ使い、バックグラウンドで動きっぱなしのコンテナの中に入る場合に使う
というか、バックグラウンド起動している場合以外中に入る必要性がほぼない。
これもdocker in [container name] [shell]とか作ればいいのにとか思う。
docker attachはまず使わないので無視してOK
あとはprocess確認系のコマンドも必須で覚える事項ですが、
これだけ覚えてしまえばdocker-composeとかもほぼ一緒なので実は大して覚えることがないはず。




